react-json-view(rjv)
最近项目上引入了一个json解析的插件,我就把这个插件应用到了原来只有技术看的代码块上,现在在去看那个代码块,感觉清晰好多~
很棒的一个插件,简单介绍下这个插件
npm地址
install
npm install react-json-view
package.json
“dependencies”: {
“react-json-view”: “latest”
}
使用
1 | import React from "react"; |
代码运行结果:
属性简介
src
类型: json对象
默认值: 没有
描述:这里的值显示的是json数据
name
类型:string或这个是false
默认值: "root"
描述: 这里是根节点的名字,如果取值为null或者false则没有名字
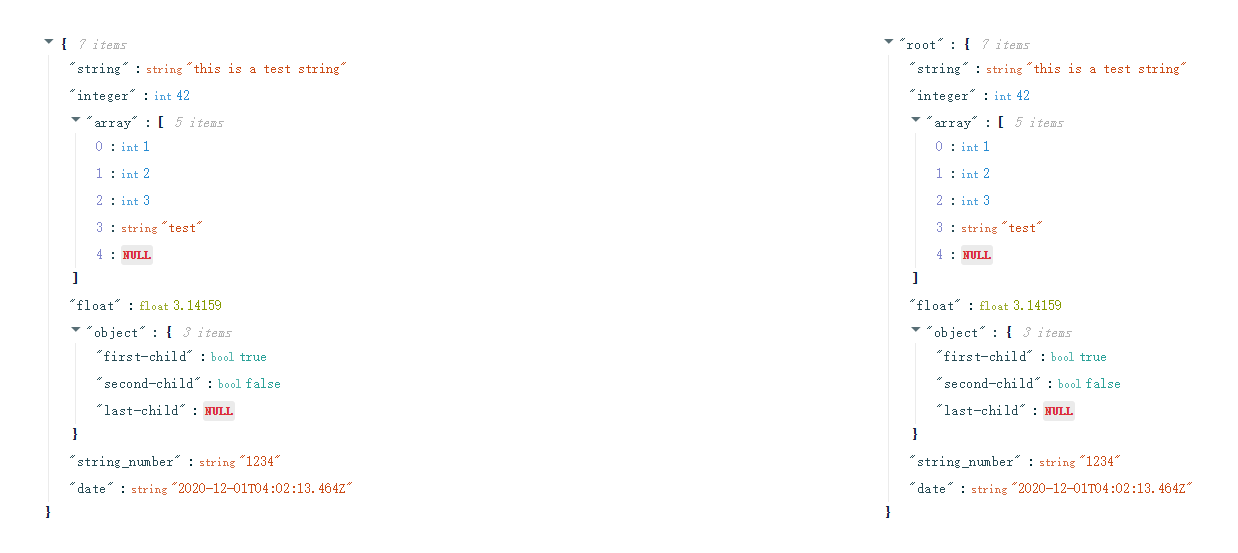
name取值对比图
1 | <ReactJson |

theme
类型:string
默认值:rjv-default
描述:rjv支持base-16主题。包括(apathy,apathy:inverted,ashes,bespin,brewer,bright:inverted,bright,chalk,codeschool,colors,eighties,embers,flat,google,grayscale,grayscale:inverted,greenscreen,harmonic,hopscotch,isotope,marrakesh,mocha,monokai,ocean,paraiso,pop,railscasts,rjv-default,shapeshifter,shapeshifter:inverted,solarized,summerfruit,summerfruit:inverted,threezerotwofour,tomorrow,tube,twilight)
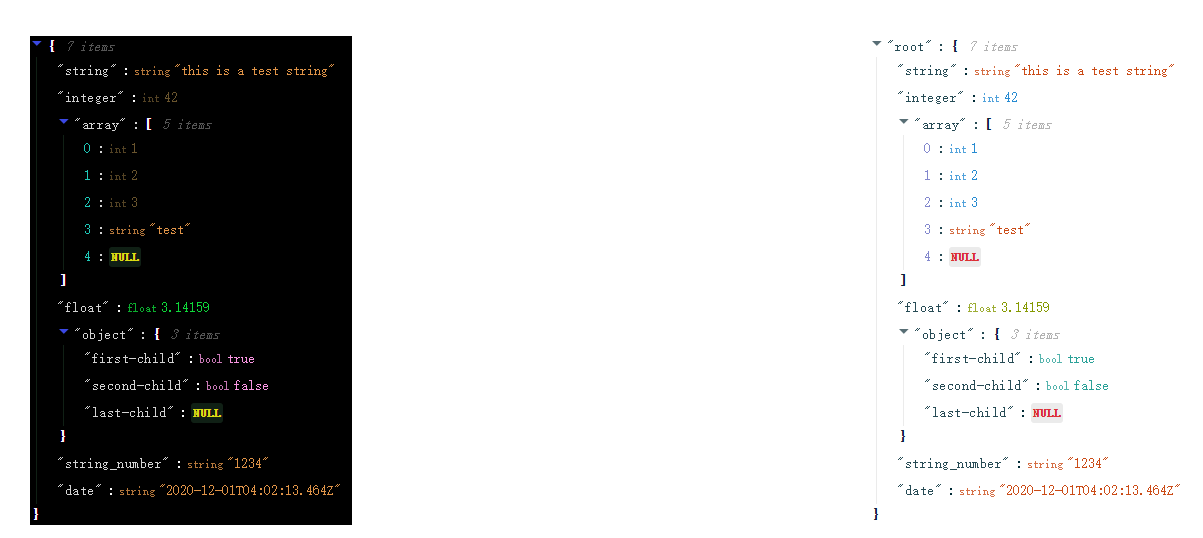
theme取值对比图
1 | <ReactJson |

style
类型:object
默认值:{}
描述:可以通过style添加、修改样式,可覆盖主题默认提供的属性
iconStyle
类型:string
默认值:"circle"
描述:接受参数:circle(圆)、triangle(三角形)、square(圆)
![]()
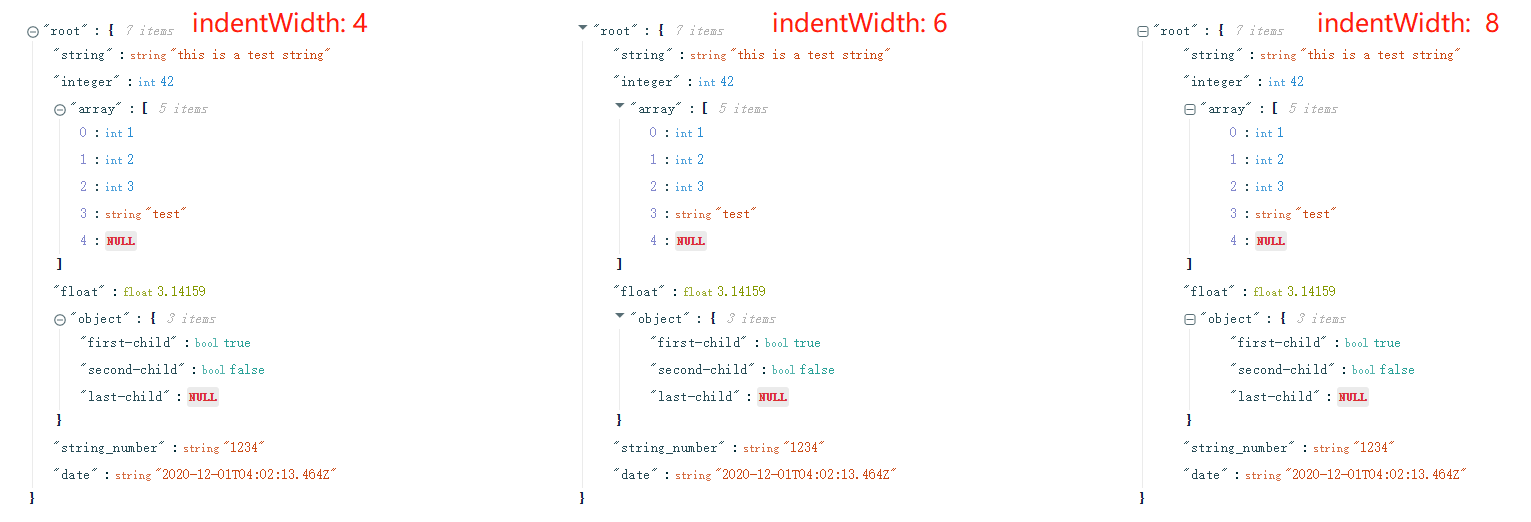
indentWidth
类型:integer
默认值:4
描述:JSON嵌套对象的缩进值

collapsed
类型:boolean 或者 integer
默认值:false
描述:当设置为true,默认情况下,所有节点都将被折叠。使用整数值在特定深度折叠。

collapseStringsAfterLength
类型:integer
默认值:false
描述:这个就是超出内容会变成…的功能。当一个整数值被赋值时,字符串就会在这个长度后面接上省略号。可以通过单击字符串值来展开和折叠字符串内容
shouldCollapse
类型:(field)=>{}
默认值:false
描述:回调函数来提供对默认情况下应该折叠的对象和数组的控制。对象被传递给包含name, src, type(“数组”或“对象”)和namespace
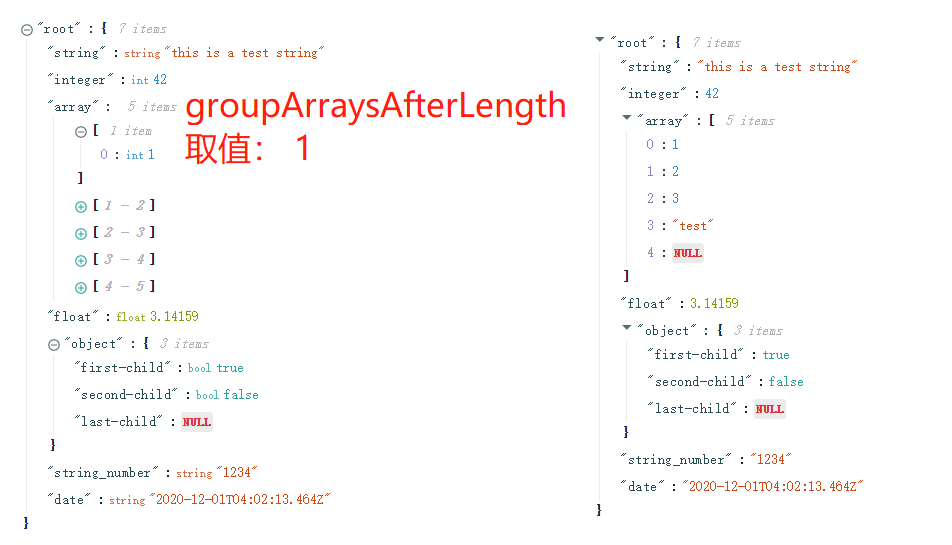
groupArraysAfterLength
类型:integet
默认值:100
描述:当指定整数值时,数组将按值的计数分组显示。组以brakset符号显示,可以通过符号展开和折叠。

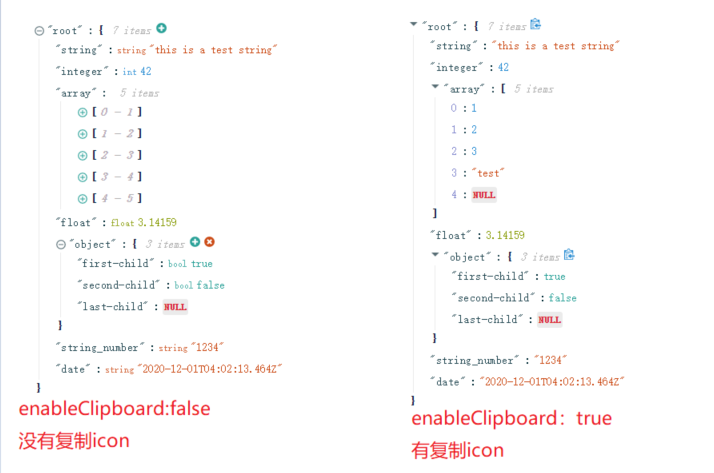
enableClipboard
类型:boolean 或者 (copy)=>{}
默认值:true
描述:当prop不为false时,用户可以通过单击剪贴板图标将对象和数组复制到剪贴板。支持复制回调。

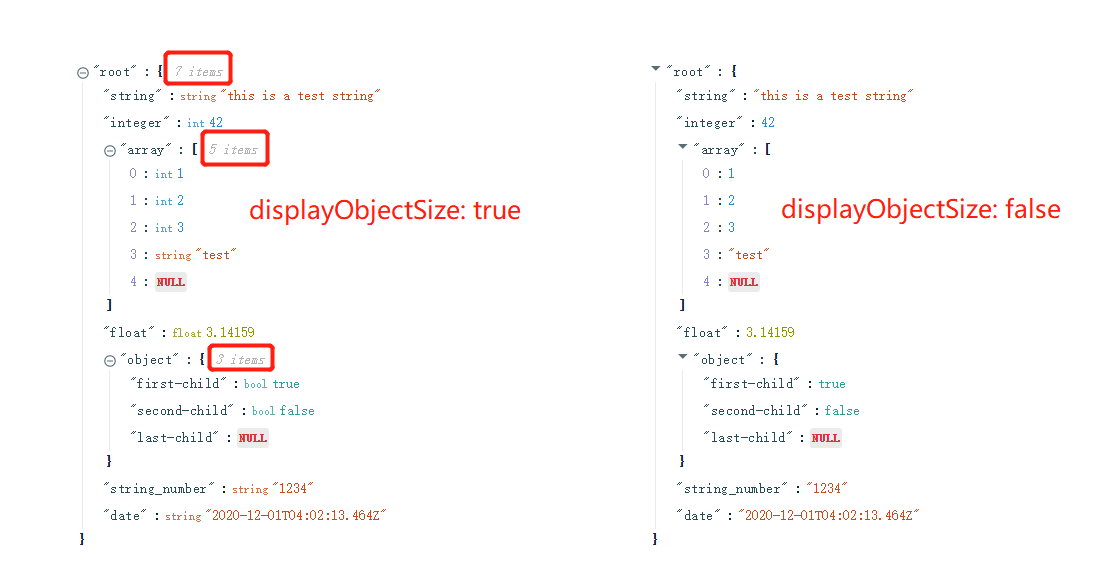
displayObjectSize
类型:boolean
默认值:true
描述:当设置为true时,对象和数组将显示size

displayDataTypes
类型:boolean
默认值:true
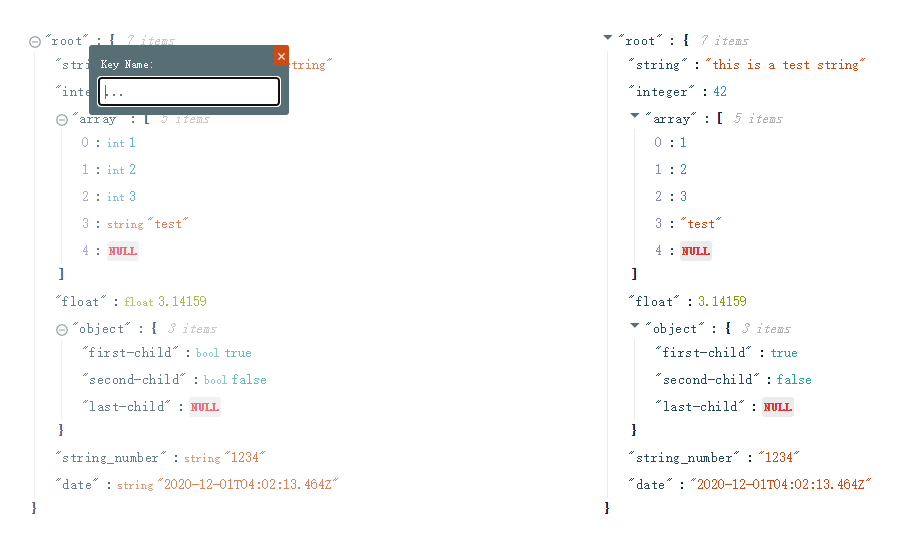
描述:当设置为true,value前面显示数据类型

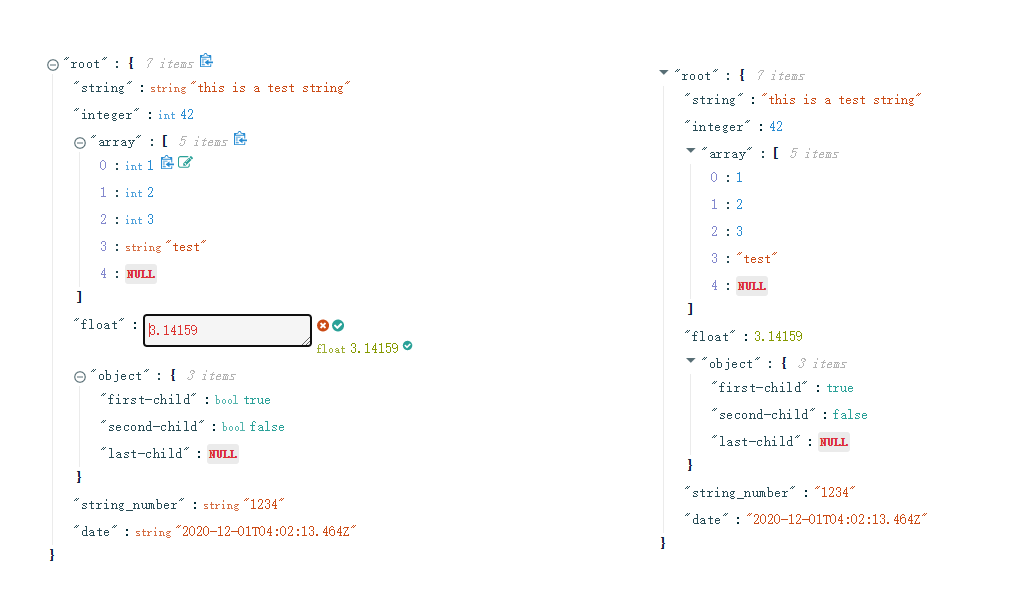
onEdit
类型:(edit)=>{}
默认值:false
描述:当传入回调函数时,edit功能已启用。在编辑完成之后调用回调。

onAdd
类型:(add)=>{}
默认值:false
描述:当传入回调函数时,add功能已启用。在完成添加之后调用回调。

defaultValue
类型:string||number||boolean||array||object
默认值:null
描述:设置添加到json时的默认值
onDelete
类型:(delete)=>{}
默认值:false
描述:当传入回调函数时,delete功能已启用。在完成删除之后调用回调。

onSelect
类型:(select)=>{}
默认值:false
描述:当传入函数时,单击值将触发onSelect方法将被调用。
sortKeys
类型:boolean
默认值:false
描述:当设置为true,根据对象的key排序

validationMessage
类型:string
默认值:“Validation Error”
描述:针对OneEdit、onAdd或onDelete回调的验证失败的自定义消息
Check out the list of supported themes in the component demo