我针对一些元素使用inline-block要比float频繁。img标签本身就是inline-block属性,所以页面中使用到img标签的时候经常会出现间隙问题。
最近写的h5页面多了,遇到这个问题的次数就越来越多了。
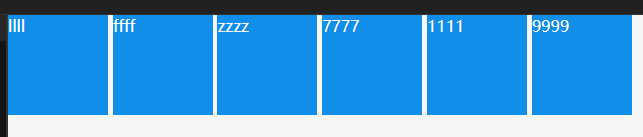
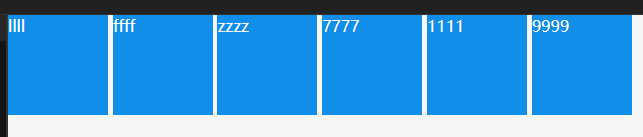
最典型的就是图片,当我两个图片要连接时,中间就出现了缝隙。审查元素我并没有设置间距。然后就找问题的原因,发现是典型的换行符/空格间隙问题。
1 | <!doctype html> |

梦想的起源
我针对一些元素使用inline-block要比float频繁。img标签本身就是inline-block属性,所以页面中使用到img标签的时候经常会出现间隙问题。
最近写的h5页面多了,遇到这个问题的次数就越来越多了。
最典型的就是图片,当我两个图片要连接时,中间就出现了缝隙。审查元素我并没有设置间距。然后就找问题的原因,发现是典型的换行符/空格间隙问题。
1 | <!doctype html> |